Membuat sidebar dalam kotak yang terpisah >>
Pastinya udah pada tau ya apa itu sidebar, jadi
ga perlu diterangkan lagi. Sekarang kita akan membuat sidebar dalam
kotak yang terpisah. Artinya adalah menambahkan pembatas di sekeliling
sidebar agar terpisah dari area di sekitarnya seperti area posting.
Oke langsung saja ke cara pembuatannya.
border-bottom:1px dotted $bordercolor;
margin:0 0 1.5em;
padding:0 0 1.5em;
}
background:#fff url(http://i38.tinypic.com/2lt5wsl.jpg) repeat-x top;
border:1px solid #0B610B;
margin:0 0 0.5em;
padding:0.5em;
font-family:"Trebuchet MS";
}
Oke,
mudah-mudahan tidak ada kesulitan yang ditemui. Seperti yang saya
katakan di atas, semua kode tersebut masih dapat anda utak-atik. Selamat
mencoba dan semoga berhasil.
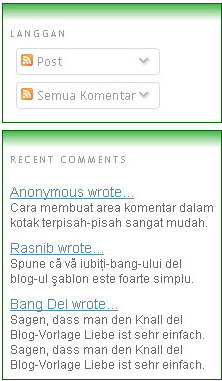
contoh-contoh sidebar dalam kotak komentar salah satunya seperti gambar dibawah ini:
Sidebar tanpa border pembatas
Sidebar dengan border pembatas dan header background
Sumber http://infonetmu.blogspot.com
Easy Auto Ship – Stress-Free Car Shipping You Can Count On
-
Need to move your vehicle safely and affordably?
*Easy Auto Ship* makes car shipping simple, reliable, and
cost-effective—whether you're relocating, buyi...


 08:28
08:28
 Yohanor Saputera
Yohanor Saputera

 Posted in:
Posted in: 











