Assalamu’alaikuk pada kesempatan pagi ini saya akan sedikit sharing tentang tips menghiasi blog anda, yang mudah-mudahan tips berikut ini akan cukuuup,, bermanfaat bagi anda sekalian sahabat blog. Back To Top Scroll Jquery, adalah salah satu widget yang akan menghiasi blog sahabat, bagai mana fungsi dari widget ini,? mungkin saya akan menjawab cukup simple saja. Ketika pengunjung blog kita mengunjungi blog kita pastinya, mereka akan membaca artikel-artikel kita, fungsi dari widget ini adalah ketika orang membaca sebuah artikel yang panjang maka pengunjung blog kita akan membuat Scroll kebawah bagian akhir artikel post kita atau kebagian bawah dari pada template blog kita, nah untuk itu kita akan menghiasi dengan salah satu widget untuk blog kita yang di mana pengunjung blog kita, ketika membaca artikel yang panjang tidak perlu repot menscroll balik ke atas artikel dikarenakan kita memasang widget tersebut, maka pengunjung blog kita tinggal melakukan satu klik saja untuk bisa menyecroll kebagian atas page Atau Header :

Untuk memberi widget Back To Top Scroll dengan Jquery cukup lah sederhana anda hanya menambahkan Code HTML berikut di atas kode </head>.
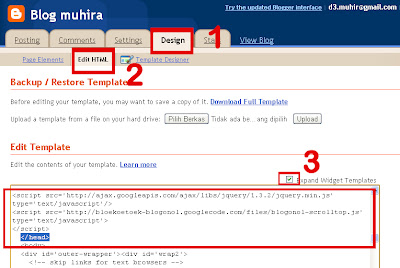
- Caranya Pada bagian Dashboard Blog anda klik Design >> Edit HTML lalu masukan kode berikut diatas kode </head> seperti pada gambar berikut :

Nah kemudian tambahkan kode berikut Persis lakukan seperti gambar di atas :
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/> <script src='http://bloekoetoek-blogonol.googlecode.com/files/blogonol-scrolltop.js' type='text/javascript'> </script>
Sumber http://muhira.com


 04:21
04:21
 Yohanor Saputera
Yohanor Saputera

 Posted in:
Posted in: 












